🌱 오늘의 주제 : [javascript] modal 창 띄우기
🌱 [javascript] modal 창 띄우기

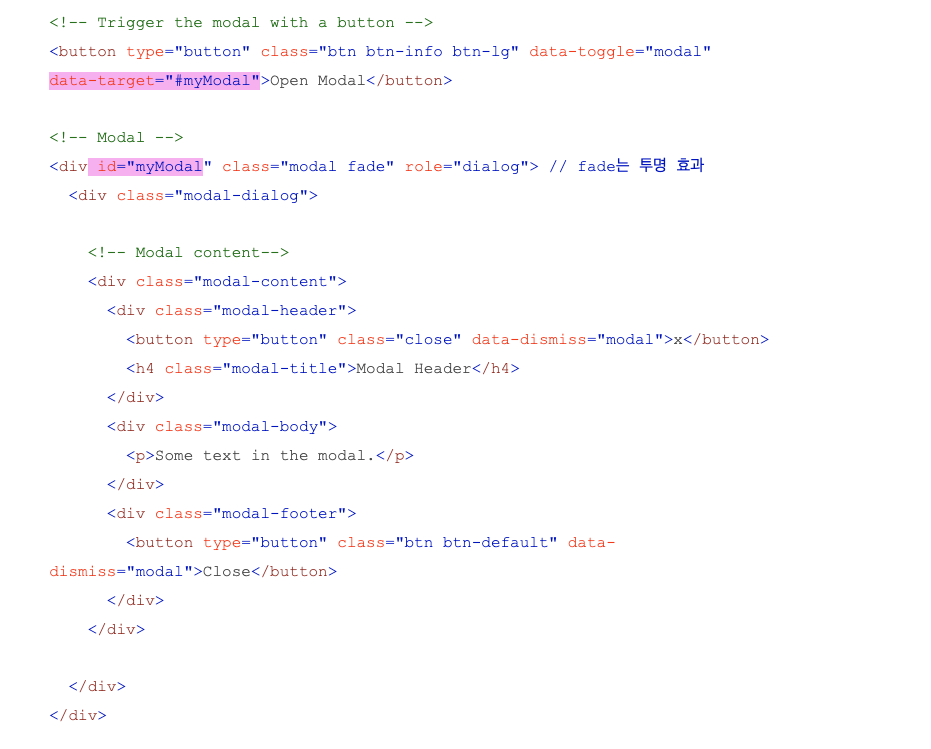
data-target속성, data-toggle속성 : 버튼 태그의 경우 필수 속성
data-toggle : 모달창 오픈
data-target : 모달의 id에 집중하게 함
data-target의 value : 버튼 클릭 시 모달로 띄우고자 하는 id값을 #을 붙여서 연결
data-toggle의 value : 모달기능을 수행함을 의미
data-dismiss : 모달을 닫게하는 기능
data-backdrop="static" : 배경을 클릭해도 모달이 닫히지 않게 함
모달 사이즈
<div class="modal-dialog modal-sm">
<div class="modal-dialog modal-lg">
'FRONT-END' 카테고리의 다른 글
| FRONT-END : 모든 padding, margin 속성 css (0) | 2023.05.13 |
|---|---|
| FRONT-END - HTML과 자바스크립트(Javascript) (0) | 2023.03.13 |
| FRONT-END - 자바스크립트(Javascript)란? (0) | 2023.03.13 |
| FRONT-END - CSS(Cascading Style Sheets)란? (0) | 2023.03.13 |
| FRONT-END - HTML란? (0) | 2023.03.13 |
