🌱 오늘의 주제 : CSS(Cascading Style Sheets)란?
🌱 CSS(Cascading Style Sheets)란?
- CSS(Cascading Style Sheet)는 HTML 문서의 스타일이나 레이아웃 등 디자인 서식을 작성하는 언어이다.
🌱 CSS 특성
- css를 활용하면 문서의 내용과 디자인 서식이 분리되어 문서가 깔끔하고, 수정이 용이하다.
- HTML 처럼 텍스트 에디터에서 작성 가능
- 확장명은 .css 이다.
- css 문서의 파일 이름은 알파벳, 숫자, 하이픈(-), 밑줄(_)만을 사용해야 한다.
🌱 CSS 기본 문법
- 선택자 { 속성: 속성값; } 형식으로 사용
- 선택자(Selector)의 종류
- 전체: *
- tag 명
- id 명
- class 명
- 주석: /* 주석 내용 */
h2 태그를 꾸미는 예제
h2 {color:#cc3300; text-align:center;}
또는
h2 {
color:#cc3300;
text-align:center;
}
🌱16진수 색상표 선택 사이트
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
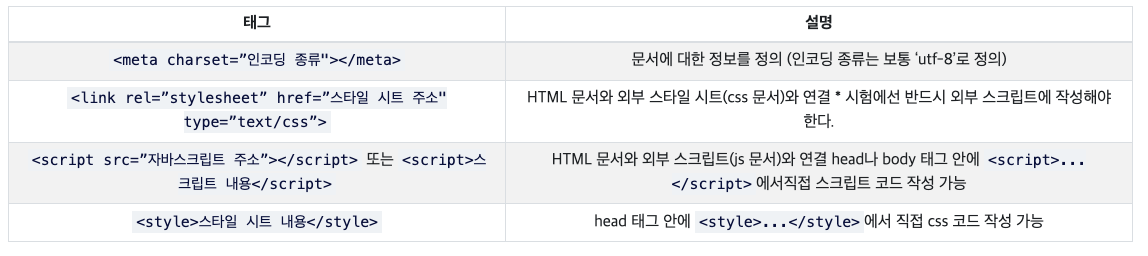
🌱 head 태그에서 사용하는 태그 목록

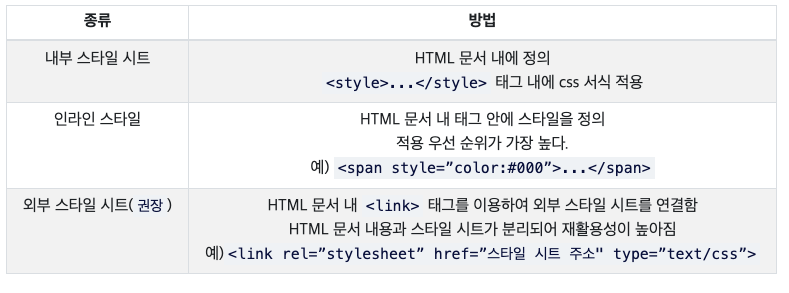
🌱 HTML 문서에 CSS 연결하는 방법

'FRONT-END' 카테고리의 다른 글
| FRONT-END - HTML과 자바스크립트(Javascript) (0) | 2023.03.13 |
|---|---|
| FRONT-END - 자바스크립트(Javascript)란? (0) | 2023.03.13 |
| FRONT-END - HTML란? (0) | 2023.03.13 |
| FRONT-END - Web의 동작 방식 (0) | 2023.03.13 |
| FRONT-END - 왕초보도 할 수 있는 통나무 팬션 웹페이지 만들기(자바스크립트) (0) | 2023.02.14 |
