🍁 프로젝트 설명
홍당무 마켓
- 홍당무 마켓 두 테이블(seller, used_goods)을 통해서 아래 문제를 풀어보세요.
- 화면은 template를 활용해서 만드세요.
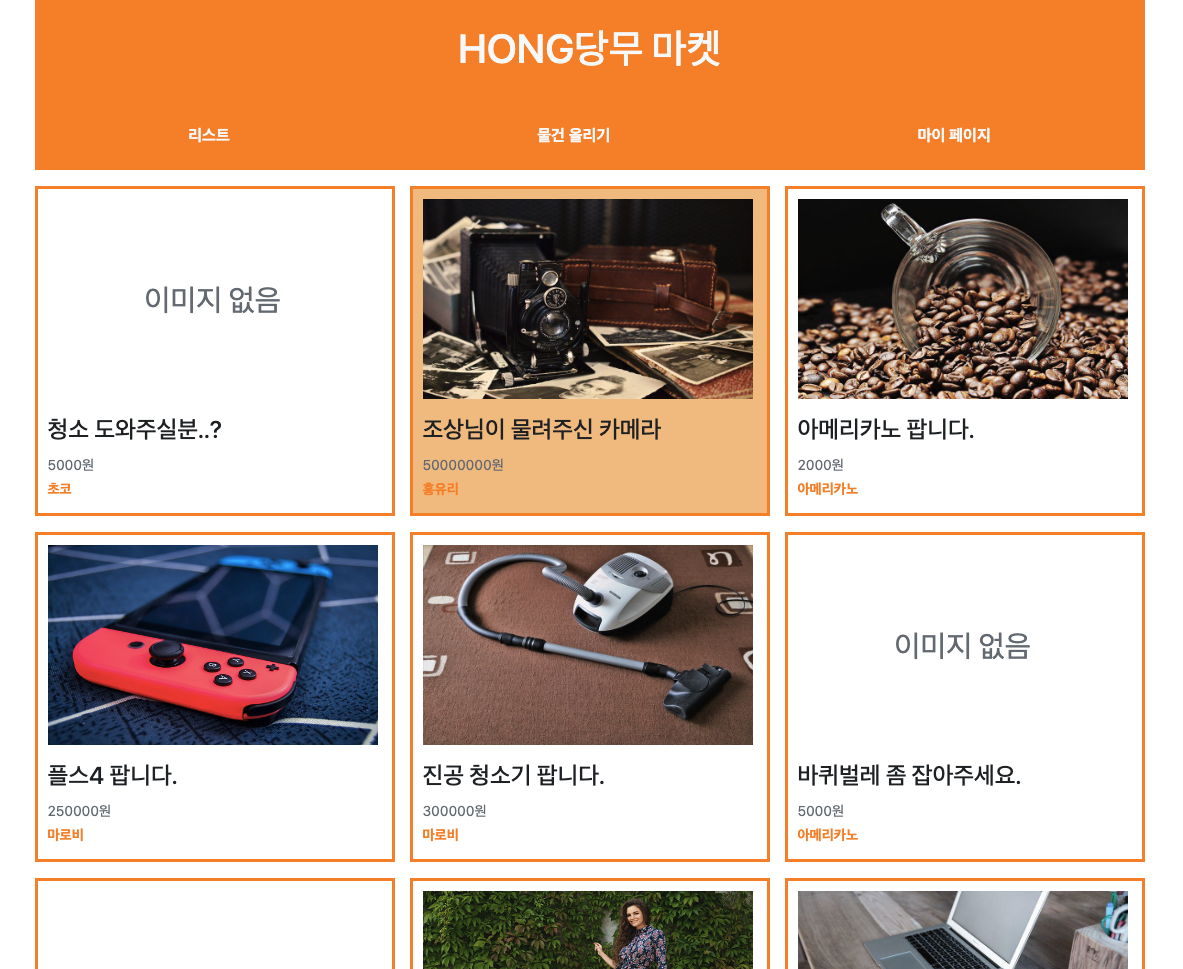
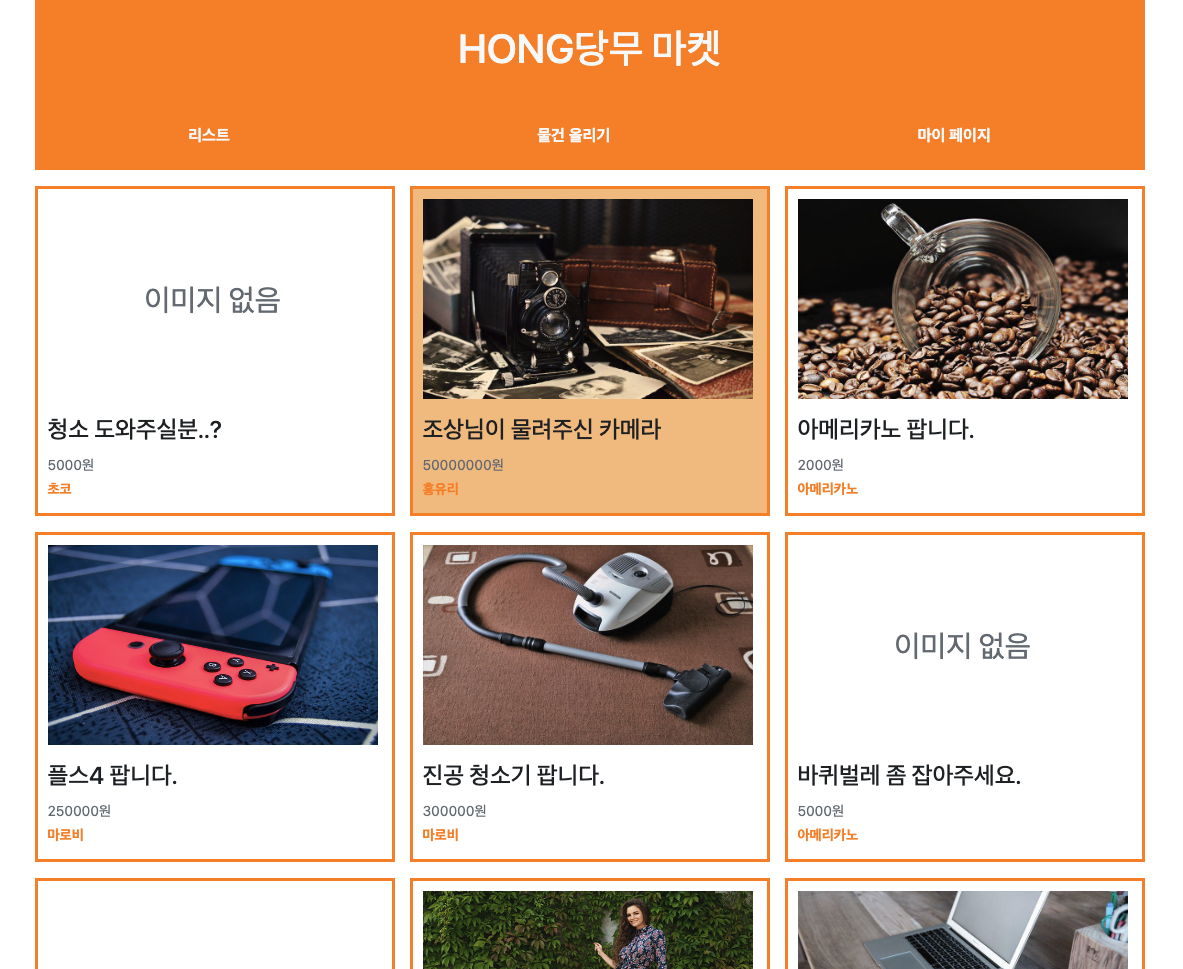
1. 목록 출력하기
- jsp를 이용해서 아래와 같이 화면을 구성하세요.
- id 를 기준으로 내림차순으로 출력하세요.
- 상품에 마우스를 올렸을때, 해당 박스의 배경색을 변경하세요.
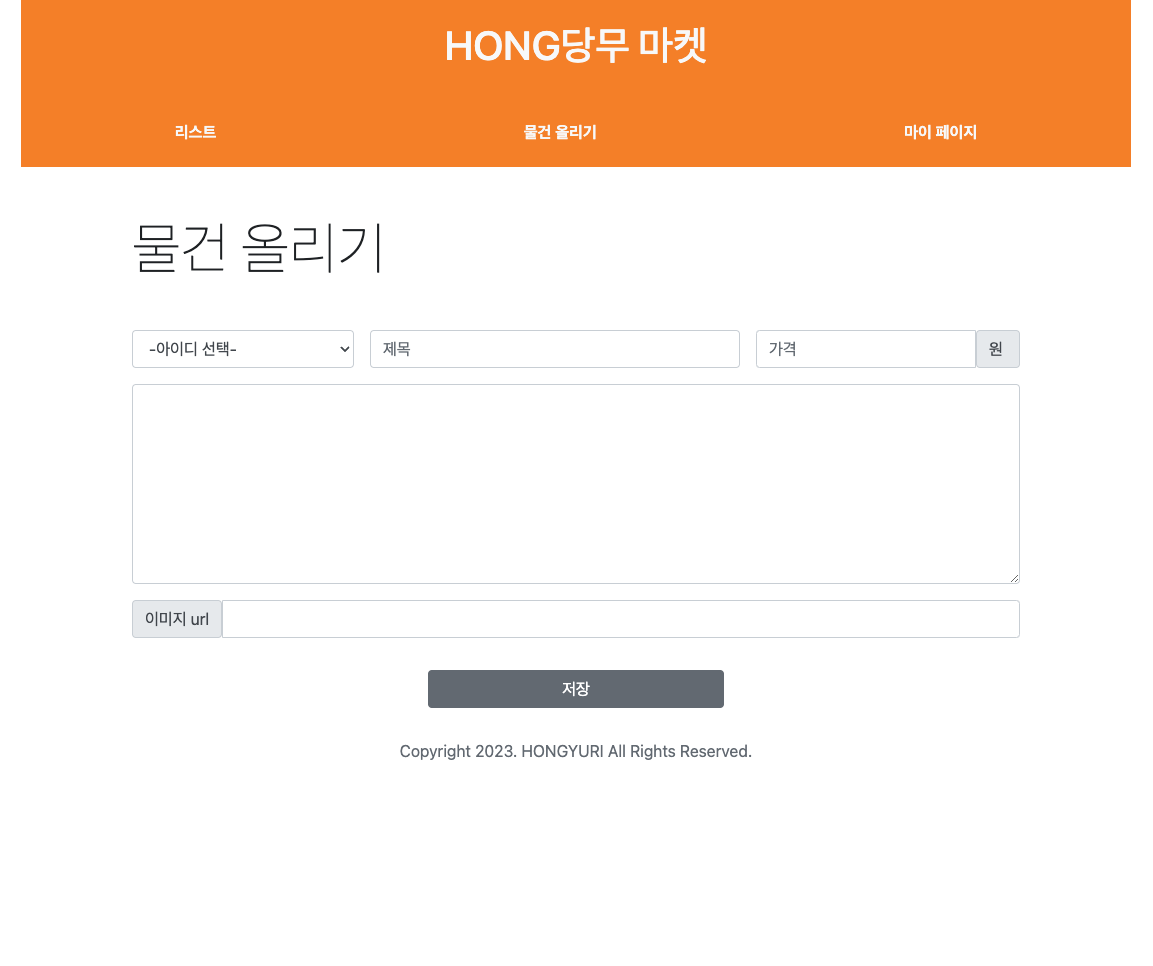
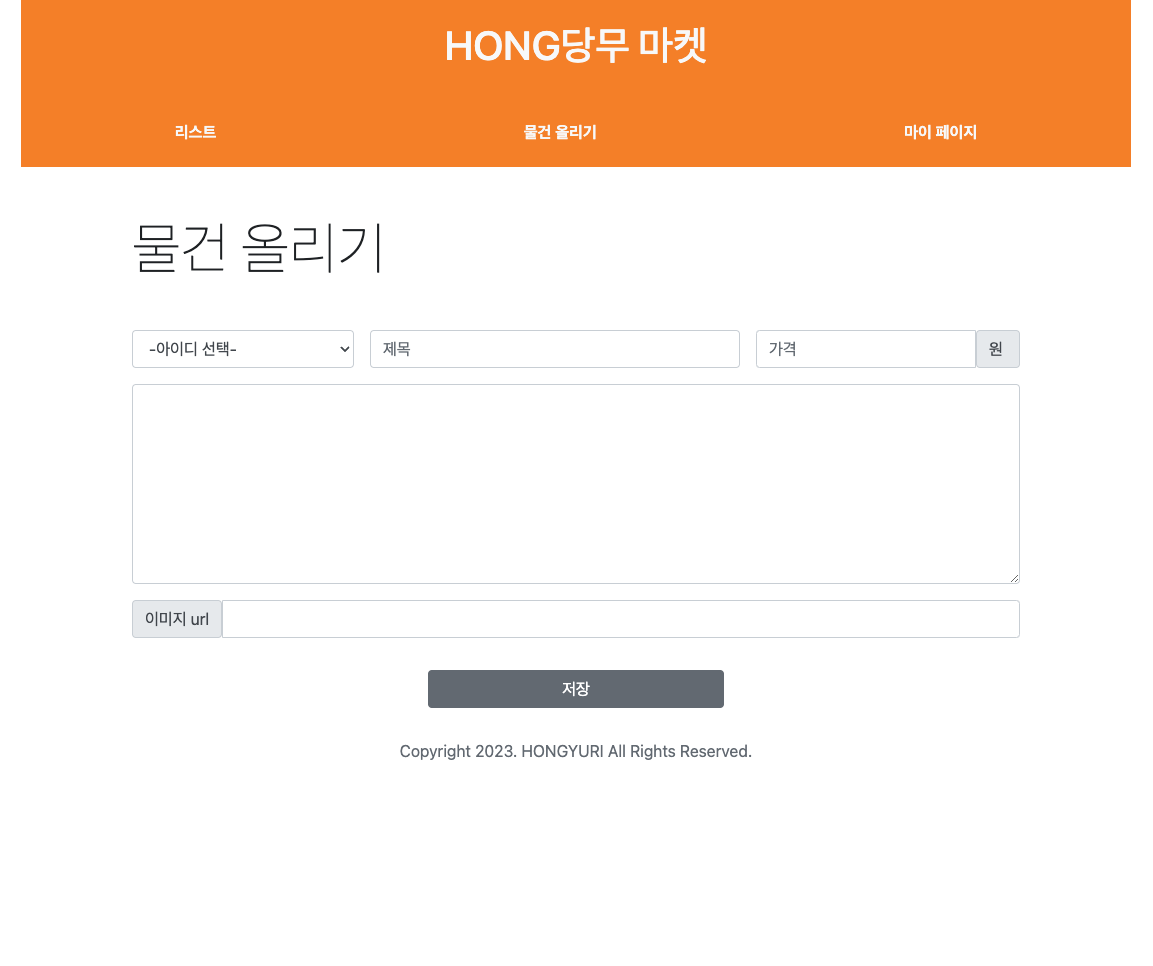
2. 입력하기
- 새로운 jsp에서 input 태그로 데이터를 입력 받고, form 태그와 servlet을 이용해서 insert 하세요.
- 셀렉트 태그를 통해서 셀러를 선택할 수 있도록 만드세요 (seller 테이블을 조회 해서 seller 목록을 가져옴)
- jqeury 를 통해서 판매자, 제목, 가격에 유효성 검사를 해서 비어있는 값이 넘어가지 않도록 하세요.
- insert 후 위에서 만든 목록 출력 페이지로 리다이렉트 하세요.
HONG당무 마켓.mp4
5.10MB


🍁 프로젝트 코드
<%@page import="java.sql.ResultSet"%>
<%@page import="com.test.common.MysqlService"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록 출력 페이지</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<style>
#image{width:330px; height:200px; font-size: 30px; }
</style>
</head>
<!-- content 영역 -->
<%
// DB 연결
MysqlService ms = MysqlService.getInstance();
ms.connect();
String selectQuery = "select A.*, B.* from seller AS A inner join used_goods AS B on A.id = B.sellerId order by B.`id` desc";
ms.select(selectQuery);
ResultSet res = ms.select(selectQuery);
%>
<article class="article1 d-flex flex-wrap align-items-center justify-content-between">
<script>
$(document).ready(function() {
let imageUrl = $('#imageUrl').val();
if($(imageUrl != "" && imageUrl != null) {
</script>
<%
while(res.next()) {
if(res.getString("imageUrl") == null || res.getString("imageUrl").equals("")){
%>
<div class="box mt-3">
<div id="image" class="d-flex text-secondary align-items-center justify-content-center ">이미지 없음</div>
<h4 class="mt-3"><%= res.getString("title") %></h4>
<small class="text-secondary"><%= res.getString("price") %>원</small><br>
<small class="article-text"><%= res.getString("nickname") %></small>
</div>
<%
} else{
%>
<div class="box mt-3">
<img src="<%= res.getString("imageUrl") %>" id="imageUrl" name="iamgeUrl" alt="이미지 " width="330"
height="200">
<h4 class="mt-3"><%= res.getString("title") %></h4>
<small class="text-secondary" name="price"><%= res.getString("price") %>원</small><br>
<small class="article-text"><%= res.getString("nickname") %></small>
</div>
<%
}
}
%>
</article>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- footer 영역 -->
<address class="text-secondary pt-5 mt-4 ">Copyright 2023. HONGYURI All Rights Reserved.</address>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- header 영역 -->
<h1 class="text-light pt-3 text-center">HONG당무 마켓</h1>
<%@page import="java.sql.ResultSet"%>
<%@page import="com.test.common.MysqlService"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록 출력 페이지</title>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- bootstrap (slim 뺐음), jquery가 위에 있기 때문에 나머지를 가져오기-->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<style>
#insert_TextArea {height: 200px;}
</style>
</head>
<body>
<!-- Insert_content 영역 -->
<%
// DB 연결
MysqlService ms = MysqlService.getInstance();
ms.connect();
String selectQuery = "select*from seller";
ms.select(selectQuery);
ResultSet res = ms.select(selectQuery);
%>
<article class="article1">
<form id="inputForm" method="post" action="/lesson04/HONG_Insert">
<div class="display-4 pt-5 pb-5">물건 올리기</div>
<div class="d-flex justify-content-between">
<select name="id" id= "selectId"
class="form-select form-select-sm form-control col-3">
<option value="default">-아이디 선택-</option>
<%
while (res.next()) {
%>
<option value=<%=res.getString("id")%>><%=res.getString("nickname")%></option>
<%
}
%>
</select> <input id="title" name="title" type="text"
class="form-control col-5 mr-3 ml-3" placeholder="제목">
<div class="input-group">
<input id="price" name="price" type="text" class="form-control col-10"
placeholder="가격"> <span class="input-group-text pr-3"
id="basic-addon2">원</span>
</div>
</div>
<textarea name="description" type="text" id="insert_TextArea" class="form-control mt-3 pb-5"></textarea>
<div class="input-group mb-3 mt-3">
<span class="input-group-text" id="basic-addon1">이미지 url</span> <input
name="imageUrl" type="text" class="form-control">
</div>
<div class=" text-center pt-3 ">
<button id="button" class=" btn btn-secondary col-4 mb-5 " type="submit">저장</button>
</div>
</article>
</form>
<script>
$(document).ready(function() {
$("#inputForm").on("submit",function(e) {
var title = $('#title').val();
var price = $('#price').val();
if($("#selectId").val() == "default") {
alert("판매자를 선택하세요.");
return false;
}
if(title == null || title == "") {
alert("제목을 입력하세요.");
return false;
}
if(price == null || price == "") {
alert("가격을 입력하세요.");
return false;
}
return true;
});
});
</script>
</body>
</html>
<%@page import="java.sql.ResultSet"%>
<%@page import="com.test.common.MysqlService"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>입력 페이지</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<style>
header {height: 100px; background-color: #FF8000;}
nav {height: 70px; background-color: #FF8000;}
section {height:500px;}
.article1 {height:500px; width: 80%; margin: 0 auto;}
.article-text {color: #FF8000; font-weight: bold;}
.box {border: 3px solid #FF8000; padding:10px; width:360px; height:330px;}
.box:hover {background-color:#F7BE81;}
footer {min-height:100px;}
</style>
</head>
<body>
<div id="wrap" class="container">
<header class=" pt-2">
<jsp:include page="HONG_header.jsp" />
</header>
<nav class=" d-flex justify-content-between align-items-center">
<jsp:include page="HONG_menu.jsp" />
</nav>
<div class="warpper2">
<section>
<jsp:include page="HONG_Insert_content.jsp" />
</section>
</div>
<footer class=" d-flex justify-content-center align-items-center">
<jsp:include page="HONG_footer.jsp" />
</footer>
</div>
</body>
</html>
<%@page import="java.sql.ResultSet"%>
<%@page import="com.test.common.MysqlService"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록 출력 페이지</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<style>
html,body { height:100%;}
header {height: 100px; background-color: #FF8000;}
nav {height: 70px; background-color: #FF8000;}
a { text-decoration : none; }
section {height:100%;}
.article1 {position: relative; min-height:100%; padding-bottom:114px;}
.article-text {color: #FF8000; font-weight: bold;}
.box {border: 3px solid #FF8000; padding:10px; width:360px; height:330px;}
.box:hover {background-color:#F7BE81;}
footer { poisition:absolute; bottom:0;}
</style>
</head>
<body>
<div id="wrap" class="container">
<header class=" pt-2">
<jsp:include page="HONG_header.jsp" />
</header>
<nav class=" d-flex justify-content-between align-items-center">
<jsp:include page="HONG_menu.jsp" />
</nav>
<section>
<jsp:include page="HONG_content.jsp" />
</section>
<footer class=" d-flex justify-content-center align-items-center">
<jsp:include page="HONG_footer.jsp" />
</footer>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 메뉴 영역 -->
<ul class="nav nav-fill w-100 nav-item">
<li class="nav-item"><a href="HONG_layout.jsp"
class="text-light font-weight-bold">리스트</a></li>
<li class="nav-item"><a href="/lesson04/HONG_Insert_layout.jsp"
class="text-light font-weight-bold">물건 올리기</a></li>
<li class="nav-item"><a href="#"
class="text-light font-weight-bold">마이 페이지</a></li>
</ul>