▶현재 시간 : 2022년 10월 21일 18:13 P.M.
오늘로서 스파르타 코딩 수업이 종료가 됬다.
5주동안 진행하는 코스 였는데 1번 쭉 보고 다시 1번 더 봐서 완강을 했다.
코딩에 '코'도 모르던 비전공자인 내가 이렇게 나만의 서버를 만들어 세상에 배포하게 된 감격 ㅠㅠ.
2번 반복해서 보니깐 이제 어느 정도 코딩이 무엇인지 깨닫게 되었다. 요즘 코딩이 점점 뜨고 있는데, 나처럼 문과생들이 처음 듣기에 좋은 코스 이다 . 실무위주의 수업이고 직접 따라하다 보니, 책 보고 혼자 공부하는 것 보단 훨씬 이해도가 좋았다.
코딩에 관심 있는 사람들은 스파르타코딩클럽을 추천한다.!
※ 아래 링크를 타고 수업 결제를 하면 5만원 할인을 받을 수 있답니다.!
https://spartacodingclub.kr/?f_name=%ED%99%8D%EC%9C%A0%EB%A6%AC&f_uid=6326e26985b19f5d92d819e8

#스파르타코딩클럽후기, #코딩 강의, #웹개발종합반
▶nohup 설정하기
- SSH 접속을 끊어도 서버가 계속 돌게 하기
현재는 Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 돌아가지 않고 있습니다. 그러나 우리가 원격접속을 끊어도, 서버는 계속 동작해야겠죠?
터미널을 켜서 아래 명령어로 실행합니다.
# 아래의 명령어로 실행하면 된다
nohup python app.py &
- 서버 종료하기 - 강제종료하는 방법
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
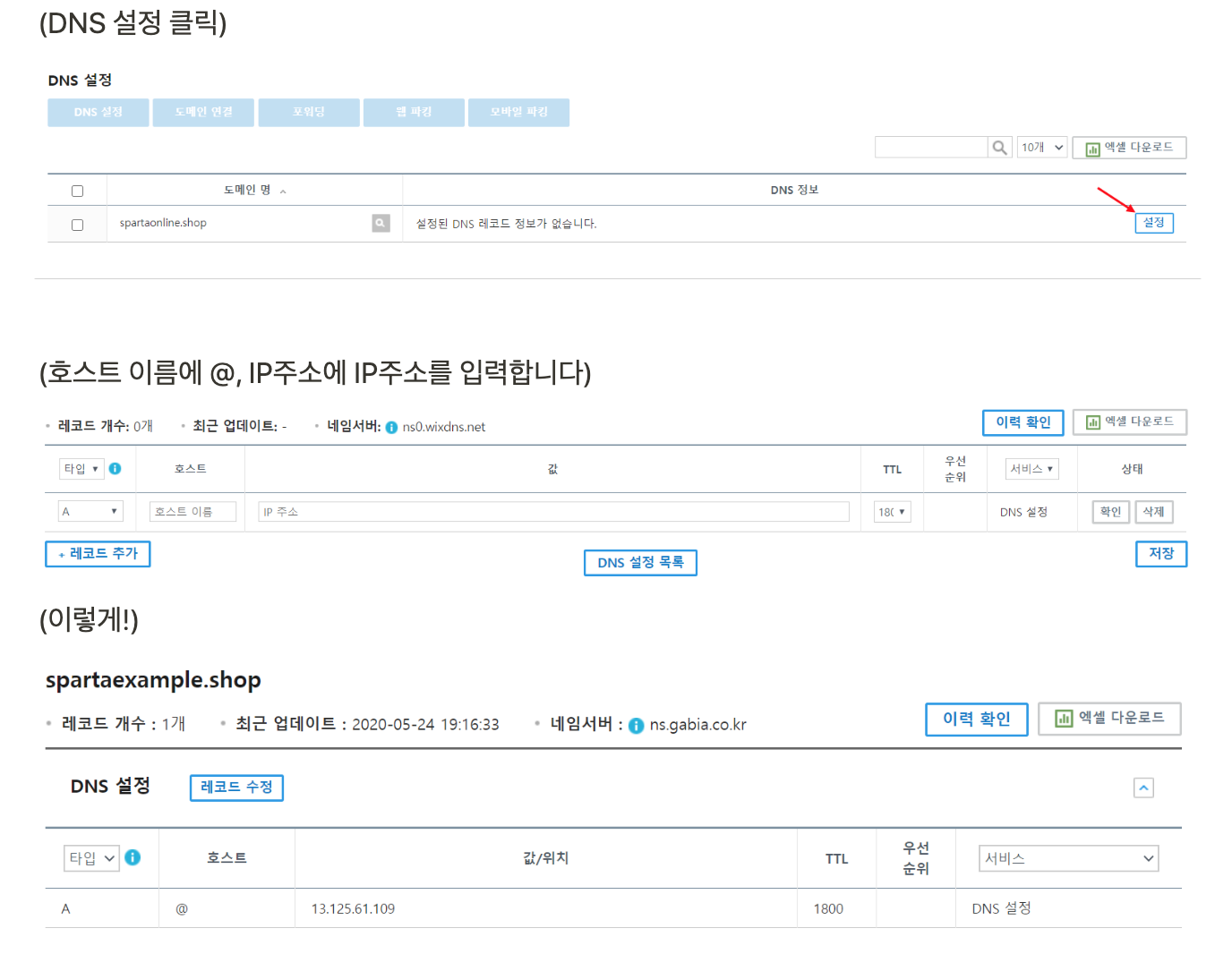
▶도메인 연결하기
- 가비아 접속하기
웹을 넘어 클라우드로. 가비아
dns.gabia.com

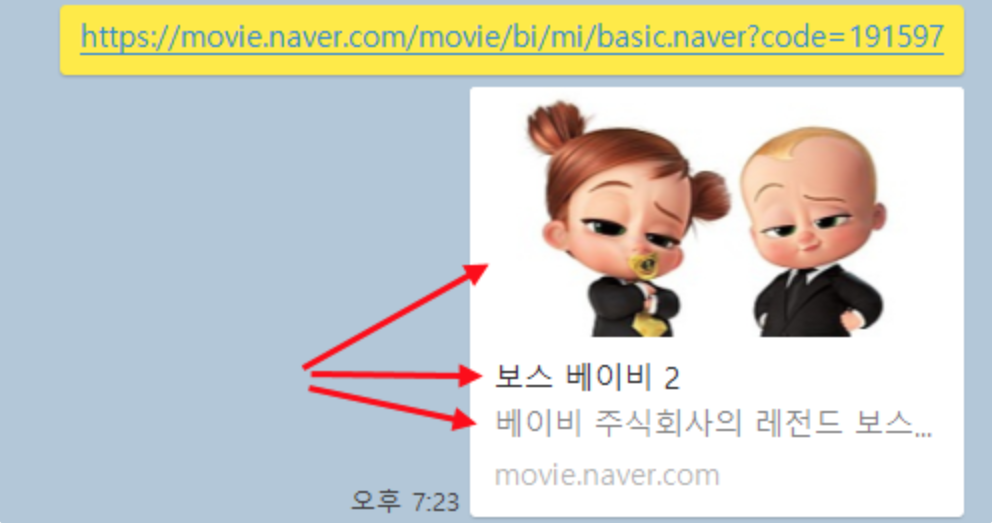
▶og 태그
각자 프로젝트 HTML의 <head>~</head> 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있습니다.
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />

※ 참고! 이미지를 바꿨는데 이전 ogimage가 그대로 나와요!
👉 그것은 페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문입니다.
- 페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
▶나의 팬명록 완성작!
http://sparta-bkdflskjflksd.shop/
공유 팬명록
응원 한마디 남기고 가세요!
sparta-bkdflskjflksd.shop
'Web development (5)' 카테고리의 다른 글
| 웹개발 5주차 (4) - Flask 서버를 실행 (filezilla, EC2) (0) | 2022.10.21 |
|---|---|
| 웹개발 5주차 (3) - 서버 세팅하기 (터미널, filezilla) (0) | 2022.10.21 |
| 웹개발 5주차 (2) - AWS EC2에 접속하기 (0) | 2022.10.21 |
| 웹개발 5주차 (1) - Flask 연습 (버킷리스트 프로젝트) (0) | 2022.10.20 |
