🌱 오늘의 주제 : 외부 라이브러리 연동 - prism
🌱 언어,테마 선택
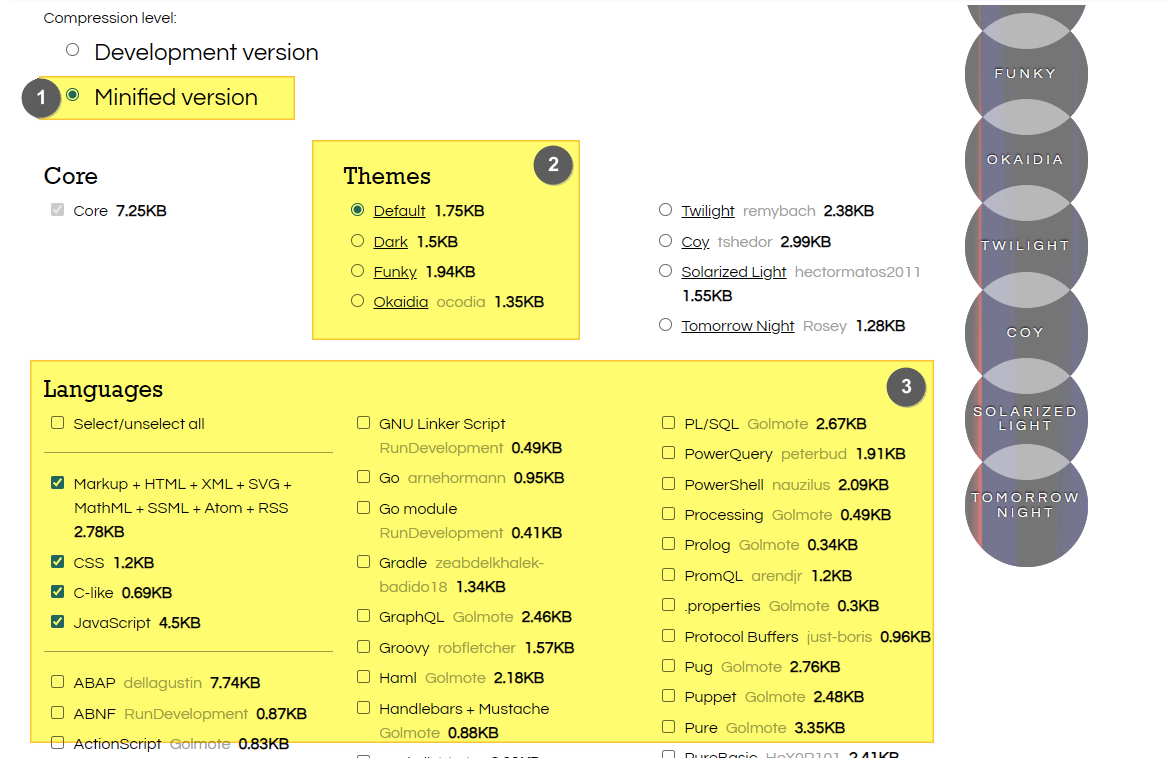
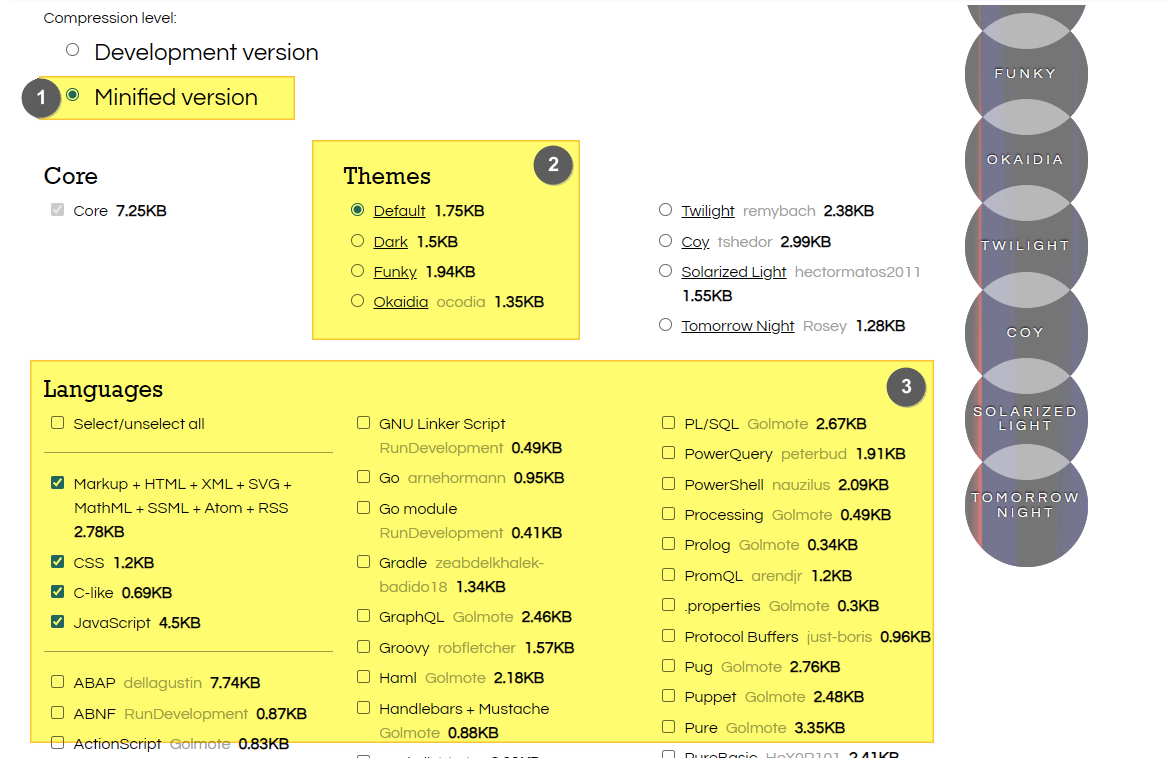
- 1. 압축 방식 : Minfied version 선택
- 2. 원하는 테마 선택
- 3. 원하는 언어 선택

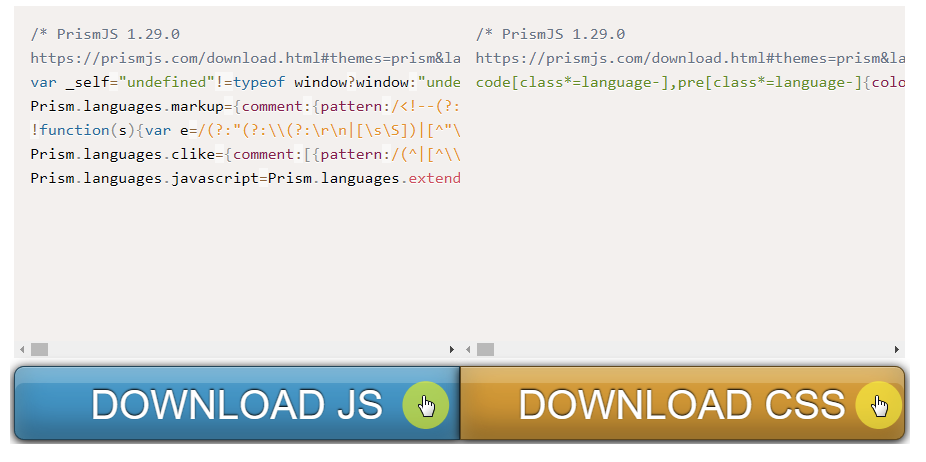
🌱 JS파일, CSS 다운로드

🌱 적용하기
- 다운로드 후 파일을 Visual Studio Code에 옴긴 후 파일명을 간단히 변경
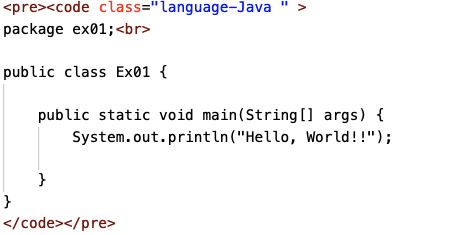
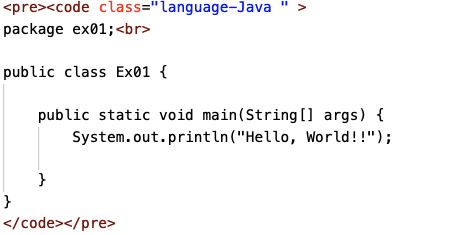
- 아래 그림처럼 파일명을 알맞게 쓴다. (예시 : prism.css)
- 언어는 원하는 언어 쓰기 (예시: language-Java)



🌱 완성 코드

<!DOCTYPE html>
<html>
<head>
<title>마론달 예제 보기</title>
<meta charset="utf-8">
<!-- bootstrap CDN link -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<!-- prism.css -->
<link rel="stylesheet" href="prism.css">
<!-- style.css 연동 -->
<link rel="stylesheet" href="quiz02_style.css" type="text/css">
</head>
<body>
<div id="wrap" class="container" >
<!-- header -->
<header class="d-flex bg-dark text-white align-items-center"> <span id="headText">YURI</span></header>
<!-- section -->
<section>
<h4>예제 보기</h4>
<pre><code class="language-Java " >
package ex01;<br>
public class Ex01 {
public static void main(String[] args) {
System.out.println("Hello, World!!");
}
}
</code></pre>
</section>
<!-- footer -->
<footer class="d-flex bg-light align-items-center text-secondary">
<small id="footer-text">YURIright @ marondal 2023</small>
</footer>
<!-- prism.script -->
<script type="text/javascript" src="prism.js">
</script>
</div>
</body>
</html>
header{
height:60px;
font-size: 25px;
}
#headText {
margin-left: 10px;
}
section{
width: 1080px;
height: 400px;
margin-top:20px;
margin-left: 20px;
}
footer{
height:60px;
margin-top: -50px;
}
#footer-text{
margin-left: 10px;
}