▶현재 시간 : 2022년 10월 17일 4:51 P.M.
오늘은 JQuery+Ajax의 조합을 연습!
내 생각에는 반복적으로 실습을 통해 연습하는게 가장 빨리 실력 늘 수 있는 지름길 같다!.
▶서울시 OpenAPI(실시간 따릉기 현황)를 이용하기 연습

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.urgent {
color : red;
}
</style>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i ++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
let temp_html = ``
if(bike <5) {
temp_html = `<tr class ="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html= `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
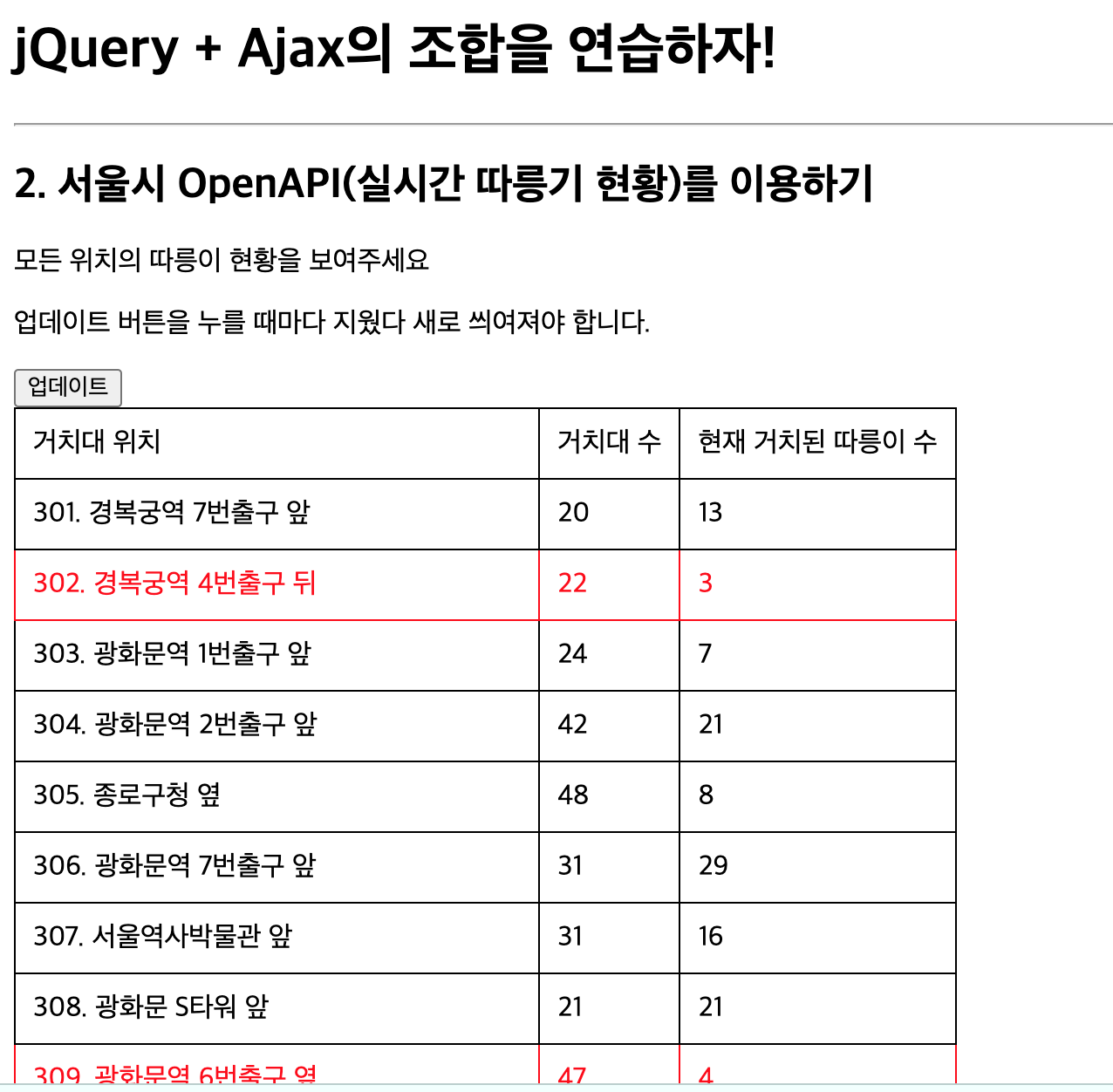
<h2>2. 서울시 OpenAPI(실시간 따릉기 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>
▶르탄이 API를 이용하여 연습

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let msg = response ['msg']
let url = response ['url']
$('#img-rtan').attr("src",url)
$('#text-rtan').text(msg)
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>
▶로딩이 완료되면,날씨API을 이용해서 날씨를 표시하기 연습

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&family=Noto+Serif+KR:wght@200;400&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Sans KR', sans-serif;
font-family: 'Noto Serif KR', serif;
}
.mytitle {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url(https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2F20150731_46%2Fxxxlemerci_1438335282493EJUOF_JPEG%2F%25BD%25BA%25C5%25A9%25B8%25B0%25BC%25A6_2015-07-13_%25BF%25C0%25C8%25C4_5.18.46.png&type=sc960_832);
background-position: center 40%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.wrap {
max-width: 500px;
width: 95%;
margin: auto;
}
.wrap > .card {
margin-top: 10px;
margin-bottom: 10px;
}
.mybtn > button {
margin-top: 15px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/suwon",
data: {},
success: function(response){
let temp = response['temp']
$('#temp').text(temp)
}
})
});
</script>
</head>
<body>
<div class="mytitle">
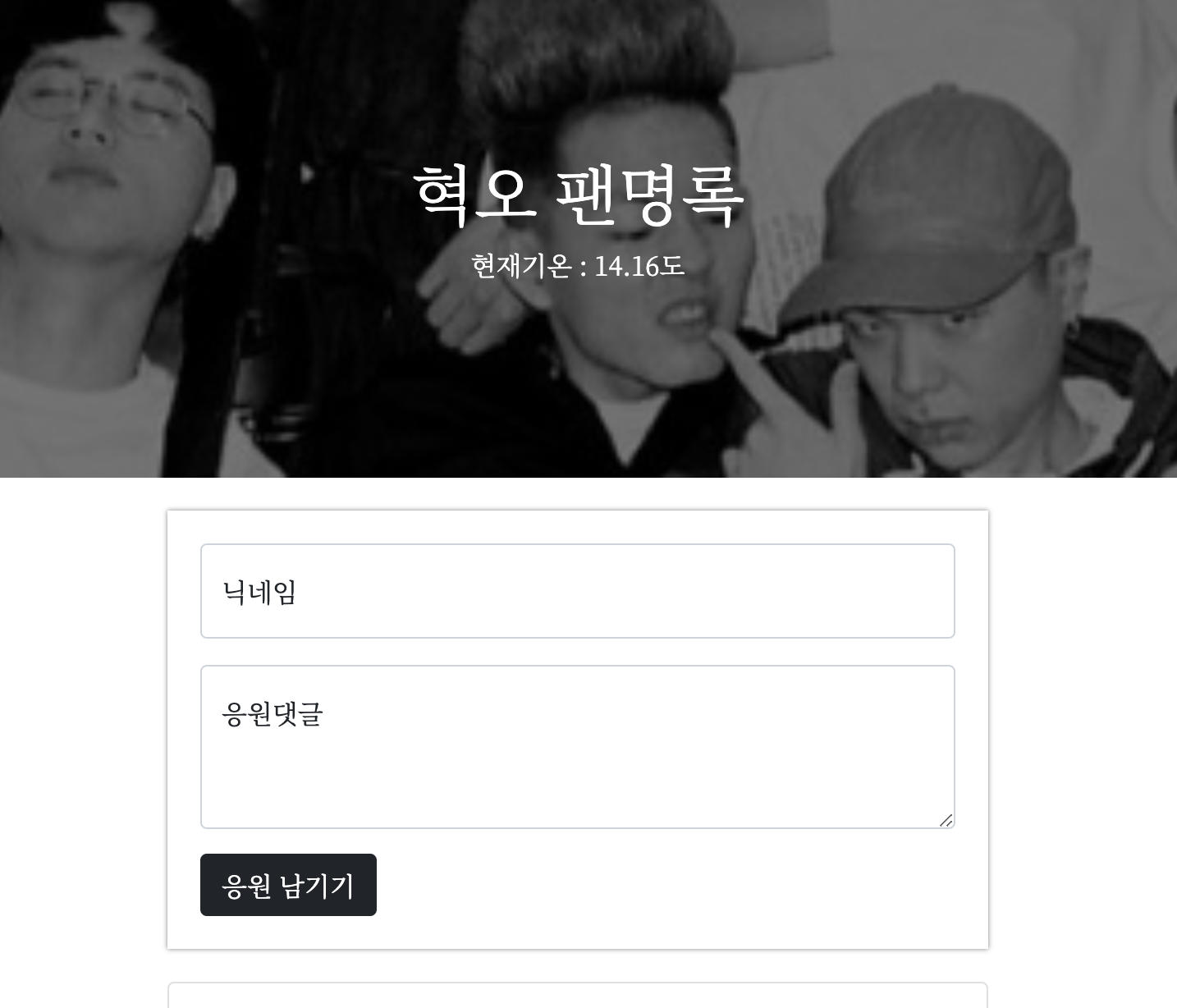
<h1>혁오 팬명록</h1>
<p>현재기온 : <span id = "temp">00.0</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"
style="height: 100px"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
</div>
<div class="wrap">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>'Web development (2)' 카테고리의 다른 글
| 웹개발 2주차 (5) - Ajax (0) | 2022.10.17 |
|---|---|
| 웹개발 2주차 (4) - JSON, GET (1) | 2022.10.17 |
| 웹개발 2주차 (3) - jQuery + Javascript의 조합을 연습 (0) | 2022.10.17 |
| 웹개발 2주차 (2) - JQuery 연습 (0) | 2022.10.17 |
| 웹개발 2주차 (1) - jQuery (0) | 2022.10.14 |
